Você já tentou criar uma animação em que um objeto precisa realizar a mesma operação, repetidas vezes por um determinado período de tempo? Para quem já passou por isso, esse tipo de animação pode ser produzida de maneira muito mais eficiente, com a utilização de Script`s. Na última semana conheci um Script para o Blender muito interessante chamado de gWiggle, que cria animações seqüenciais para um ou vários objetos. Na verdade a proposta é mais parecida com um “sacudir” os objetos.
O autor do Script se chama g-LuL, e o seu arquivo fonte pode ser copiado nesse endereço: http://sourceforge.net/projects/gwiggle/
Para instalar o Script, você deve descompactar o arquivo “wiggle.gui.py” em qualquer pasta do seu computador. O autor do Script provavelmente esqueceu-se de registrar o gWiggle em uma categoria, para que ele seja listado na janela de Scripts do Blender.
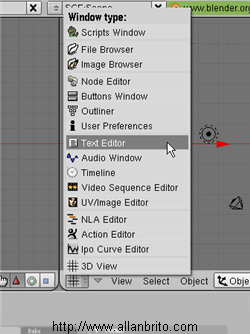
Então será necessário abrir o arquivo no formato de texto, para depois executar o Script com a tecla ALT+P. Escolha a janela Text Window.

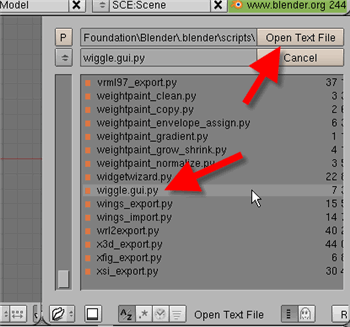
Assim que a janela estiver acionada, escolha o arquivo do Script e acione a tecla ALT+P.

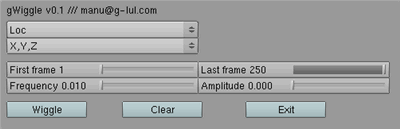
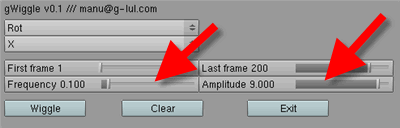
A interface do gWiggle vai aparecer.

Funciona da seguinte forma, primeiro você seleciona o objeto e especifica qual será a propriedade que será animada. Por exemplo, podemos escolher a rotação ou escala. Assim que essa propriedade estiver escolhida, ser a hora de determinar quais os eixos alterados. Podemos escolher alterar as propriedades em X, Y ou Z. Caso a animação precise ficar ainda mais caótica é possível escolher os três eixos ao mesmo tempo.
O último passo é escolher a freqüência e amplitude das transformações, que podem ser configuradas na parte inferior das opções do Script.
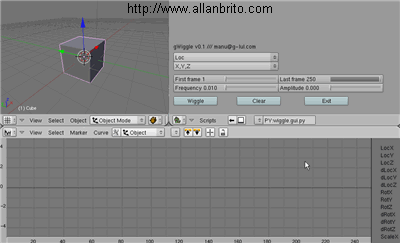
Para exemplificar melhor o uso da ferramenta, organizei a interface do Blender para que a janela com as curvas IPO apareça na parte inferior da interface. Assim será possível visualizar as curvas e keyframes adicionados pelo Script.

Para terminar, configuro o Script da seguinte forma:

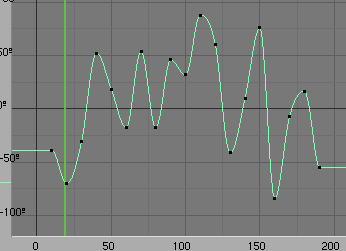
Mas o que significam essas configurações? A opção na esquerda (Frequency) determina a freqüência com que são adicionados novos keyframes e a opção da direita (Amplitude), controla a variação máxima dos valores utilizados na animação. Veja o gráfico resultante de uma freqüência de 0.1 e uma amplitude de 9.

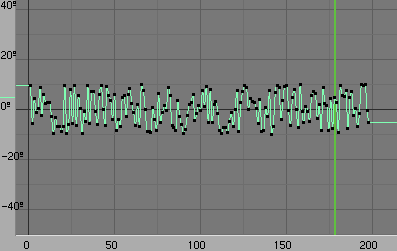
Agora veja o gráfico para uma freqüência de 0.9, com amplitude de 1.

Perceberam a diferença? Uma freqüência maior adiciona mais keyframes ao gráfico e uma amplitude menor, faz com que os valores utilizados na animação tenham uma variação menor.
Mas e a animação? Como fica? Acho que para mostrar o resultado da animação, nada melhor do que um vídeo! Então eu gravei um vídeo para mostrar o resultado (Aproveitei para explicar um pouco mais…):
Agora é só começar a animar os seus objetos com o gWiggle, para que tudo fique “sacudindo”.